1.6 KiB
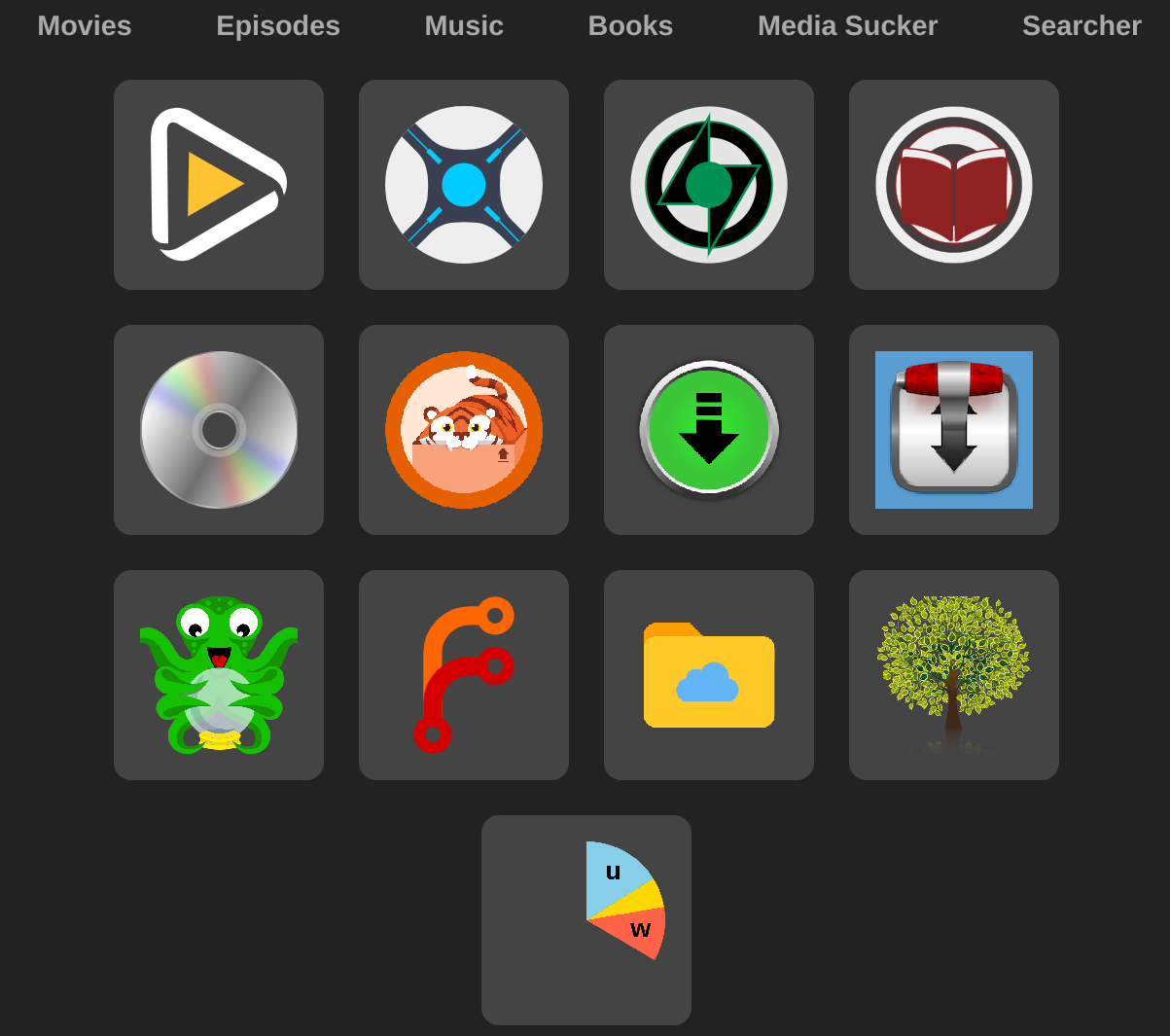
Homelab Portal
This repository provide some simple scaffolding to build a landing page for your homelab. You can link to all your stuff, including pretty icons, and your apps will show up under the same top URL, like they all work together somehow.
portal.json
You define all your services in /web/portal.json.
It works like this:
[
{
"name": "My Thing",
"href": "https://myhost.example.org/path/to/my/thing/",
"icon": "https://myhost.example.org/path/to/my/thing/icons.png"
},
{
"name": "Another thing",
"href": "https://example.net/",
"target": "_blank"
},
{
"name": "Stat",
"href": "/stat.html",
"app": "stat"
}
]
Some notes:
"target": "_blank"will cause clicks to open in a new tab"app": "stat"makes the icon be the built-in CPU stats pie chart
Other uses for this
Since the portal stuff is all static files,
you could just not use any of that,
and instead use this as a service to provide CPU stats.
Just open /stats.html instead of /.
Or write your own ECMAScript code that imports stat.mjs.
Alternatives
There are lots of other things like this around. Probably the shiniest is called "Heimdall".
I made this one because I didn't want to run yet another database or a PHP server when I am perfectly happy editing a JSON file and having my browser do all the work.
Because this runs so much in the browser, no resources are used when no users are active, and when there are users, it's still very light: less than 1% CPU on my Raspberry Pi.